大家早安 ![]()
![]()
最近一直活在趕文章的生活中,終於完成快 50 % 的進度,感動想哭
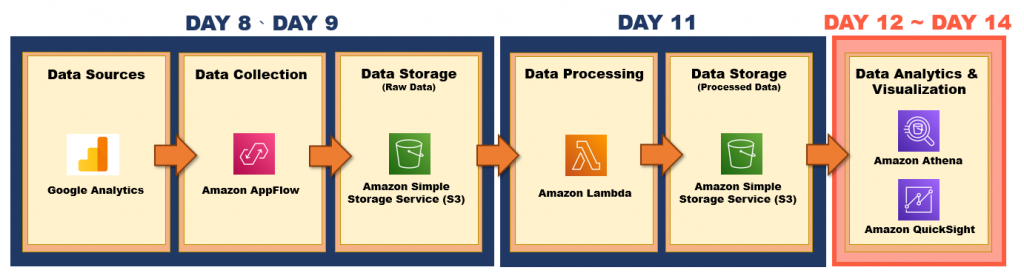
前幾天我們順利擷取 Google Analytics 資料到 AWS 中,並針對其原始資料透過 Lambda 進行處理,且也建立了資料表,讓 Athena 可以透過 SQL 語法進行查詢~ 今天我們就繼續使用 AWS BI 工具 - QuickSight 來建立互動式儀表板吧!
在建置 Quicksight 視覺化儀表板過程中,我們也一邊介紹 AWS QuickSight 的版面有哪些~
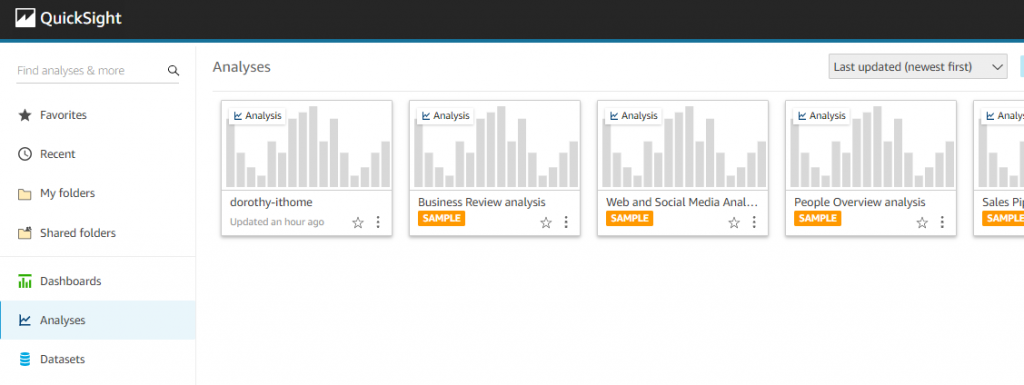
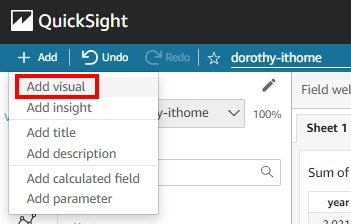
首先從 AWS console 搜尋 QuickSight,並點選後會進入 QuickSight 的主頁面,主頁面左側選單重要的有分成三種類別( Datasets、Analysis、Dashboard ):
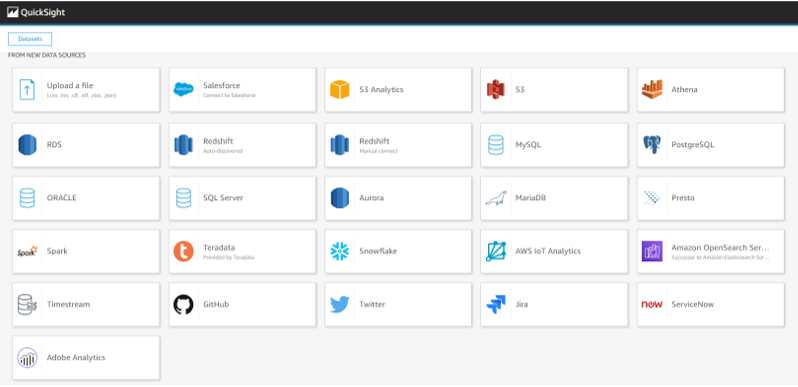
資料集的概念,我們可以選取各種資料來源來提供資料給 Amazon QuickSight,包含:AWS S3、AWS RDS、Amazon Redshift,還包括各種資料庫( MariaDB、Microsoft SQL Server、MySQL、Oracle 和 PostgreSQL ),我們必須要先建立一個 Dataset 才能進行儀表板建置
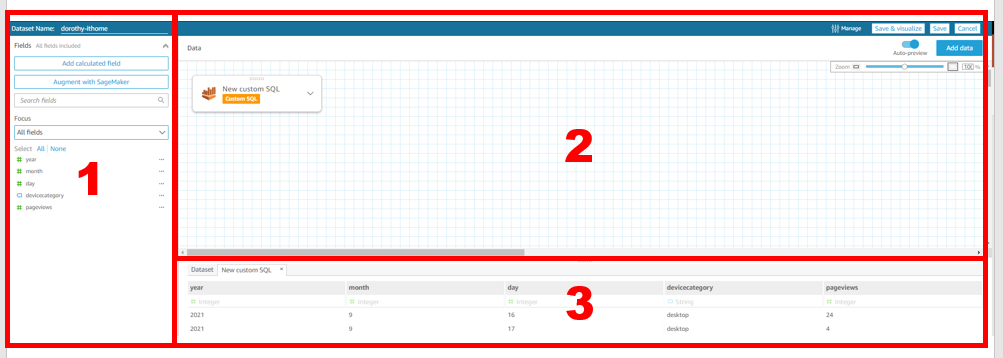
那在昨天( Day 13 )建立完 Dataset 後,我們編輯此 Datasets,可以看到以下版面:
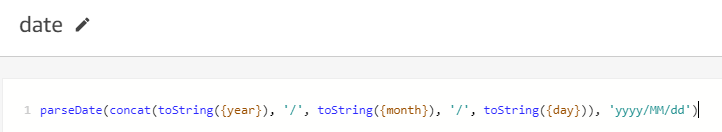
parseDate(concat(toString({year}), '/', toString({month}), '/', toString({day})), 'yyyy/MM/dd')

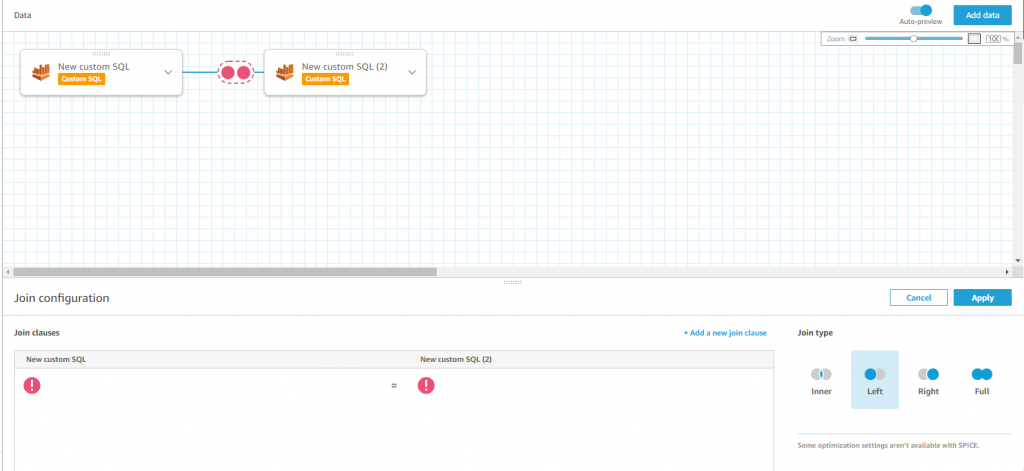
第二個區塊:可以看到我們匯入的資料集的 SQL 語法,而我們也可以透過 Add data 方式去 Join 其他資料源到資料集中~
第三個區塊:則可以看到資料集顯示的內容以及格式供使用者參照
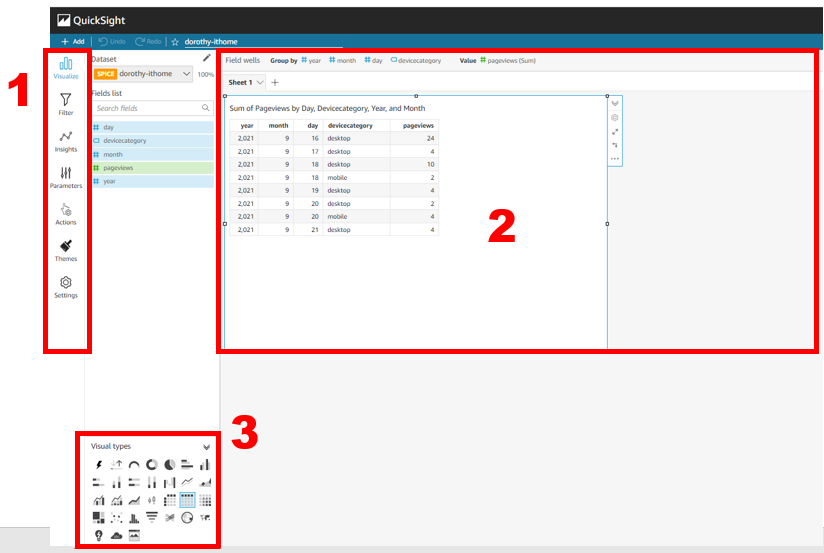
分析頁面,author 帳戶可以在此開發以及設計互動式 BI 介面,透過視覺化圖形來分析情況以及向下推演,以調查和辨識深層的相關問題。
第一個區塊:我稱它為工具列~ 我們可以依據需求對於呈現的資料進行篩選( Filters )、建立 insights (它是 AWS QuickSight 透過機器學習協助您發現您資料中的洞見和趨勢、辨識關鍵驅動因素和預測業務指標)、設定參數( Parameters )、自定義互動動作( Actions )、設定儀表板主題( Themes )等
第二個區塊:則是我們設計儀表板的工作區塊,我們可以增加多個頁籤( sheet )並在其中新增合適的視覺化圖表,供使用者參照
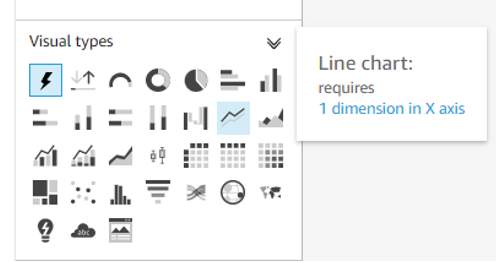
第三個區塊:視覺化圖形的類型
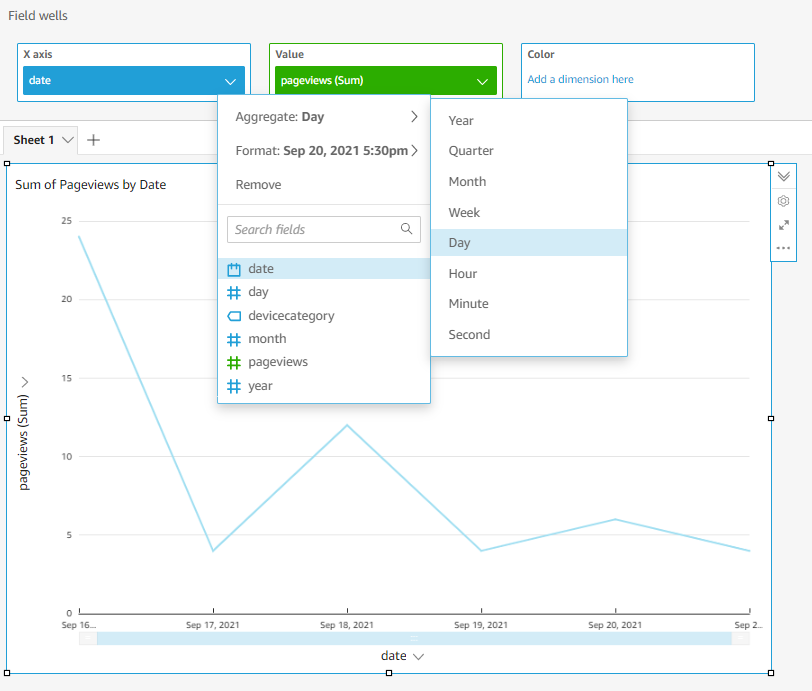
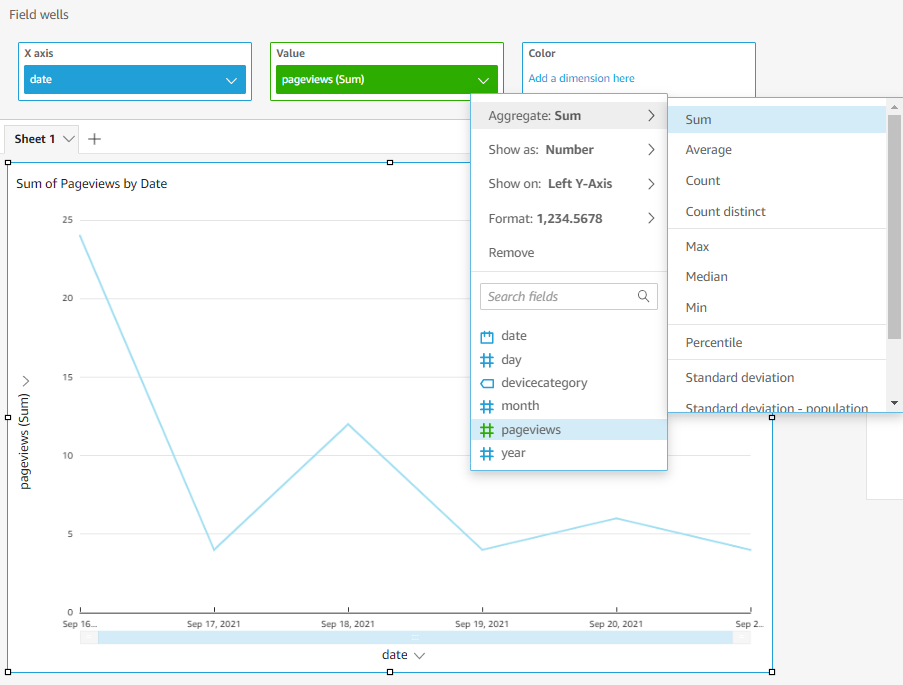
這邊我們就簡單拉取一個折線圖去顯示『每天網站的瀏覽量』:




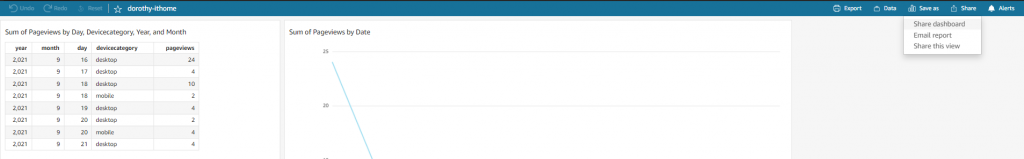
儀表板,當在 Analysis 頁面設計完成後,我們可以按 Publish Dashboard 以供 Reader 帳號讀取內容,在 Dashboard 中我們無法進行設計/更動儀表板,可以設定 Report 定期發送報告給相關人士查看,不僅如此,我們也可以設定 Alerts,若發生異常數值時能即時發送告警通知;後續實作案例也會在與各位說明這塊。
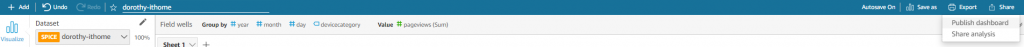
那現在我們於 Analysis 分析頁面的右上角,點選『Publish Dashboard』,並授予要給哪些帳號觀看的權限(預設為創建者擁有觀看權限)
接著就可以看到剛剛創建 Dashboard 儀表板:
那我們第一個實作 - Data Analytics Pipeline - Google Analytics on AWS 就完成了~
明天就會開始第二個實作 - 資安攻擊分析 on AWS
大家明天見 : D
如果有任何指點與建議,也歡迎留言交流,一起漫步在 Data on AWS 中。
